FieldEdge
Items Redesign
A redesign of creating an Item within FieldEdge.

Summary
Platform
Web
Problem
The design didn't clearly show the different Item types, causing users to frequently choose the wrong ones. In addition, there was no clear information hierarchy to help guide users when creating the Item.
Solution
Along with redesigning the interface with a more modern UI, explanations and descriptions were provided for the different Item Types.
Content was also organized into consistent buckets for easier usability and information architecture.
Impact
Zendesk support tickets related to creating Items decreased by 72%.
Load time on pages increased by 15% with the conversion to Vue and updated design.
Background
An ‘Item’ in FieldEdge is anything that can be added as a line Item to an Invoice, Quote, Part Request, or Expense. This could be a physical item, a service, a collection of Items, discounts, or sub-total line Items.
The Item Type determines the required input fields and how it synchronizes with Quickbooks, directly influencing a Member's profitability.
Once an Item is established in FieldEdge, it cannot be deleted and the Item type cannot be changed. Therefore, it's crucial to provide users with appropriate guidance to select the correct Item type.

The Problem
On the 'Create Item' screen, the initial field presented was the ‘Type' field. Users were required to select from this field, and depending on their choice, the subsequent fields to be filled in would vary accordingly.
However, the UI lacked clear indications of the available Item types. Consequently, users often selected the incorrect Item type when creating a new Item. For example, over 5,000 Zendesk tickets were logged in a single year solely concerning the creation of Items within FieldEdge.
In addition, the absence of a defined information architecture during Item creation led to confusion regarding where to incorporate new features or functionality on the page.

The Solution
In addition to updating the UI with the updated styling, the following changes were implemented (after being validated through usability testing):
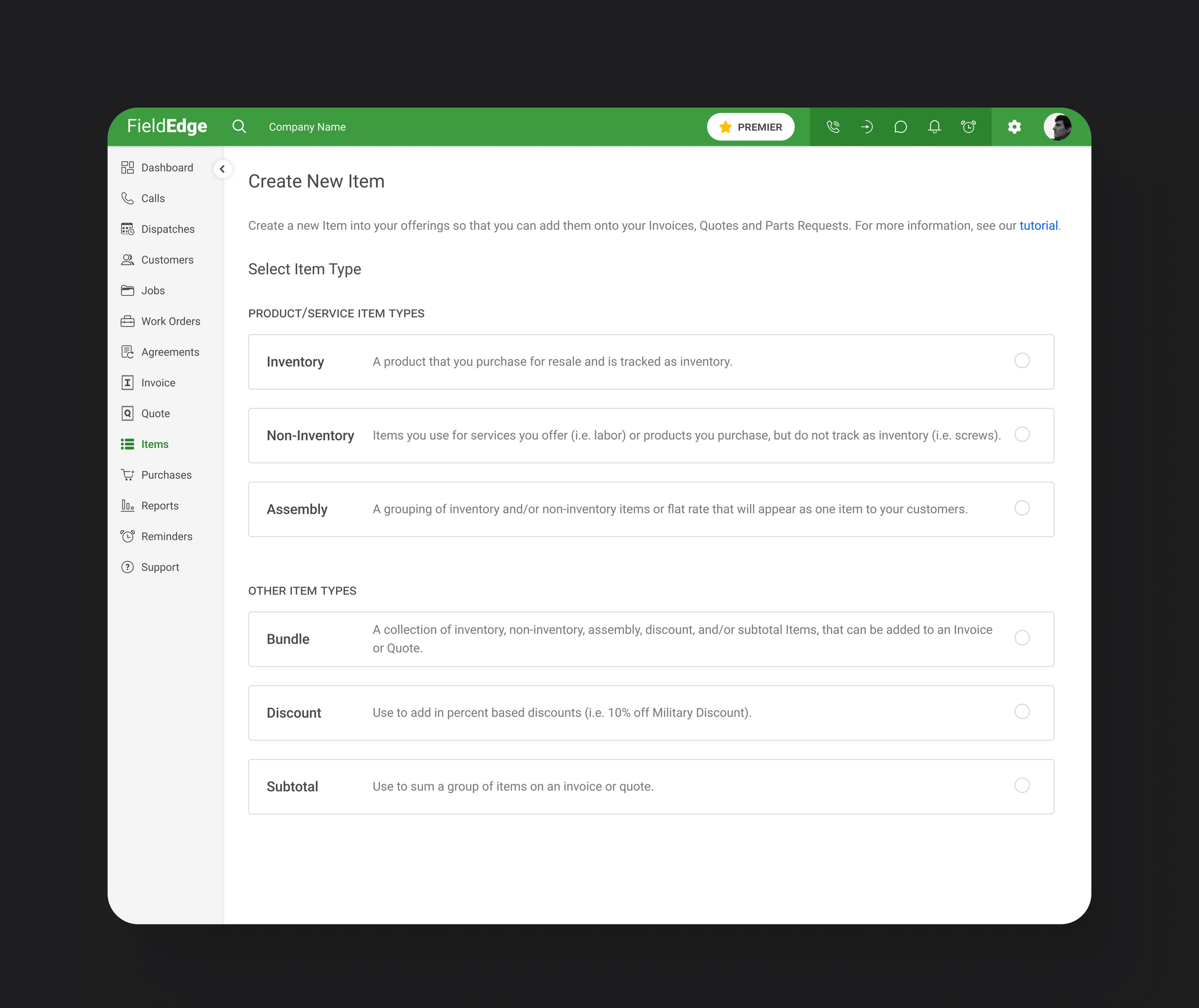
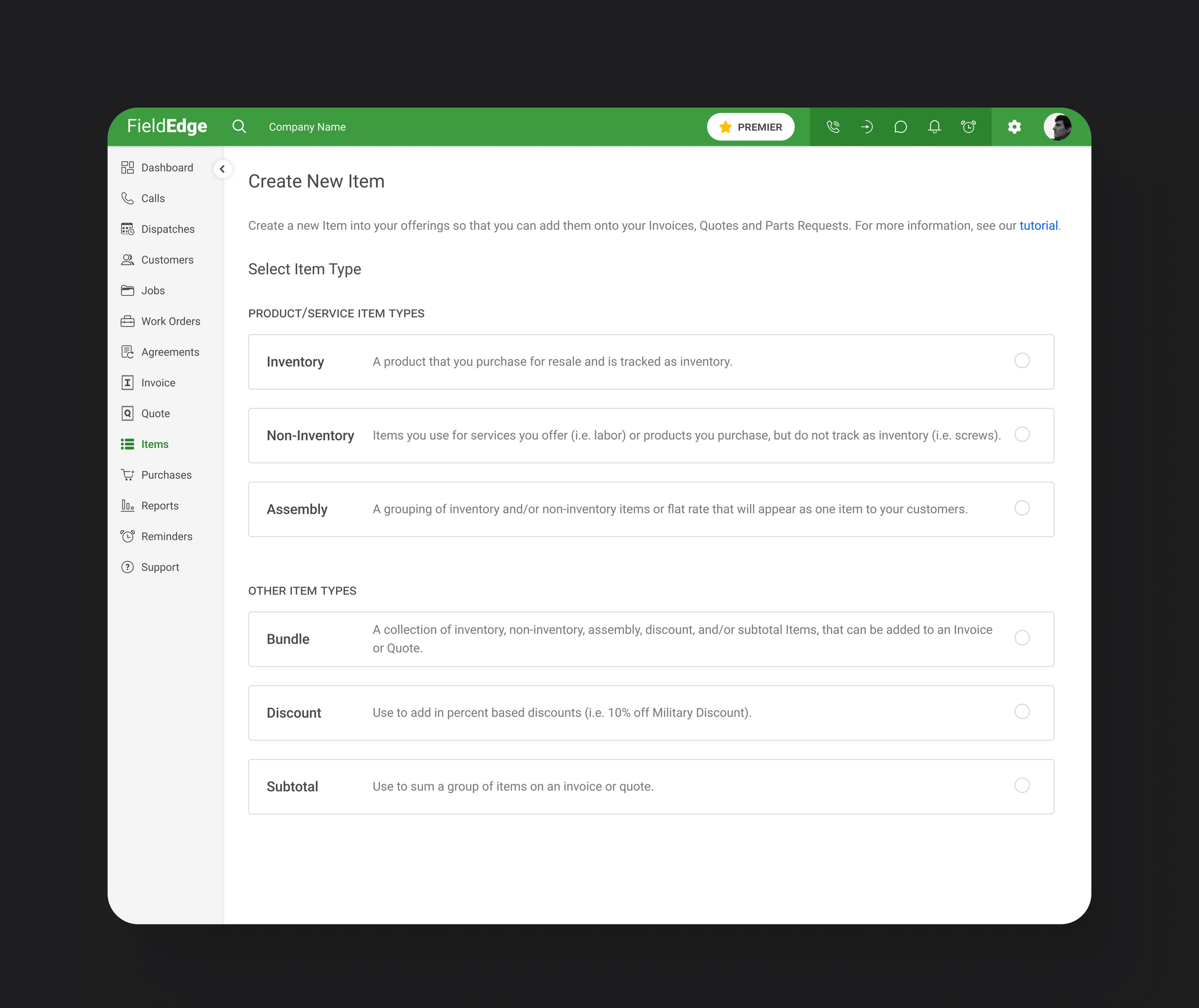
One
Replaced the Item Type dropdown with a cover page that provides detailed descriptions of each Item type and guidance on when to use them. Upon selecting an Item type, the page expands downward, revealing the necessary input fields specific to that type.


Two
The content was reorganized into more descriptive and standardized sections.
Three
Descriptions were added for most text fields, and tooltips were provided for additional clarification where necessary.

Impact
72%
Decrease in Zendesk support tickets related to creating Items
15%
Increase in screen
load time
Prototype
More Work
Mobile
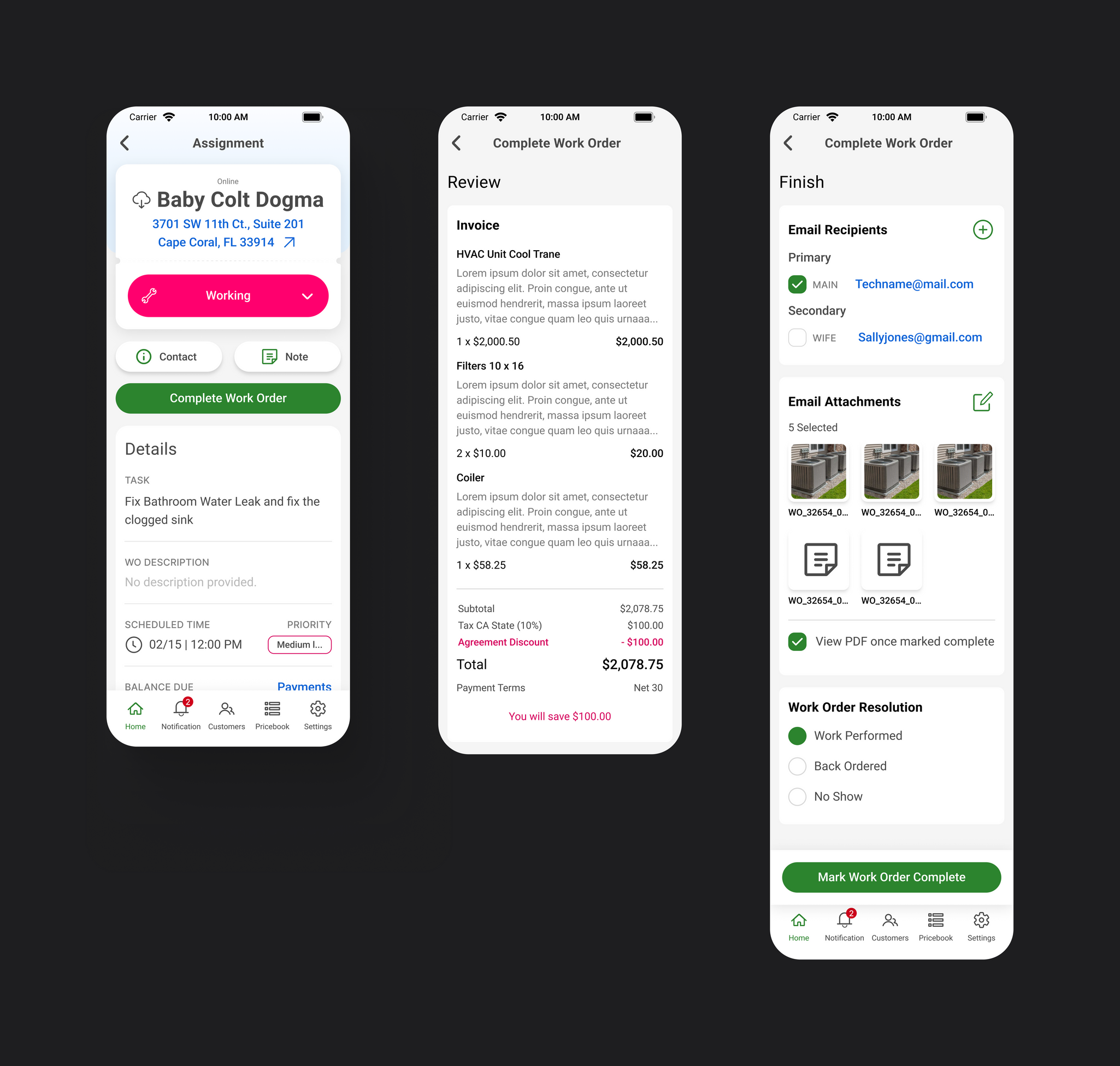
Improving the flow and design of Completing a Work Order on mobile
Web
Mobile
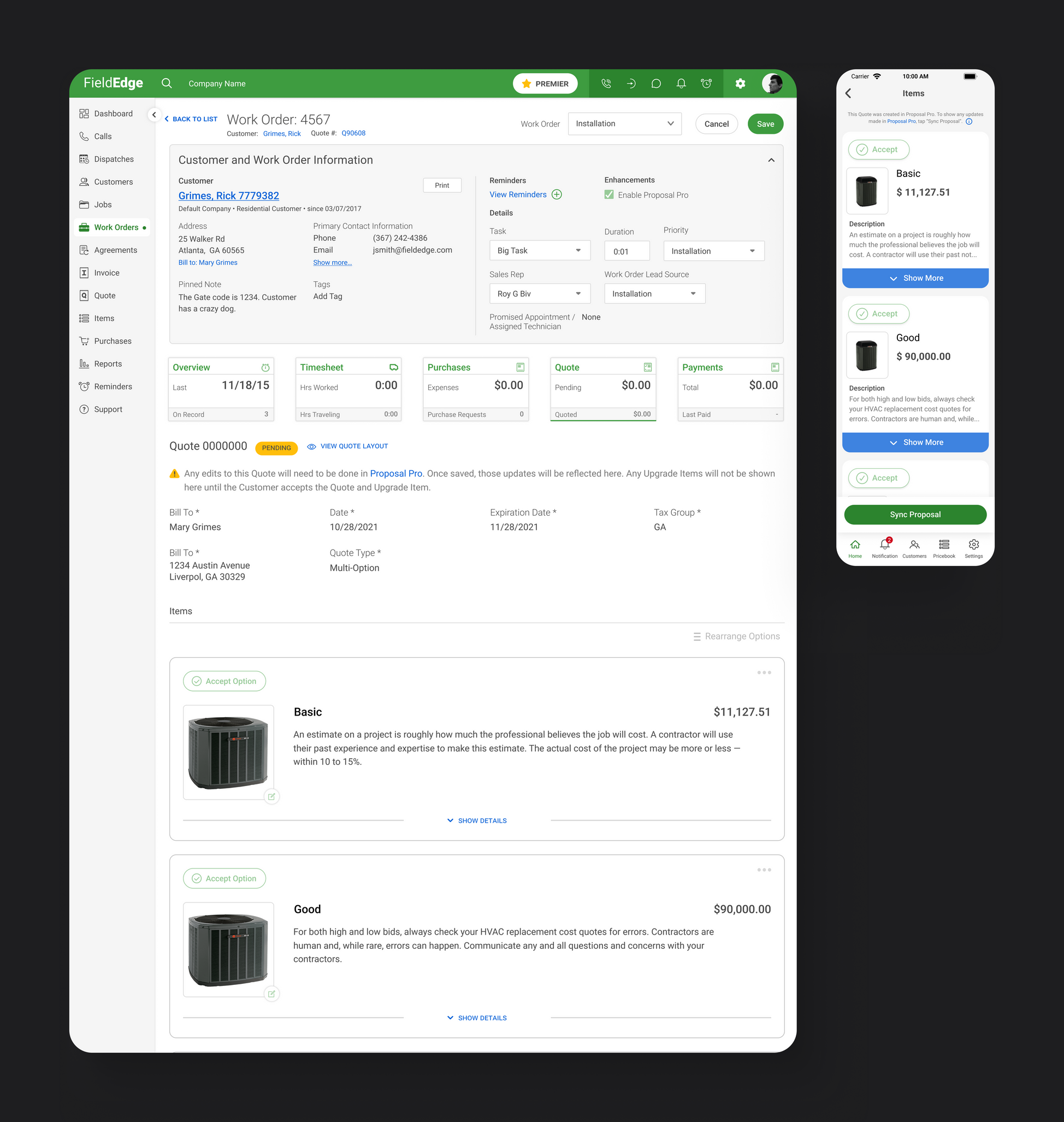
Integrating the ESS Proposal Pro tool into FieldEdge to create more enhanced Quotes.
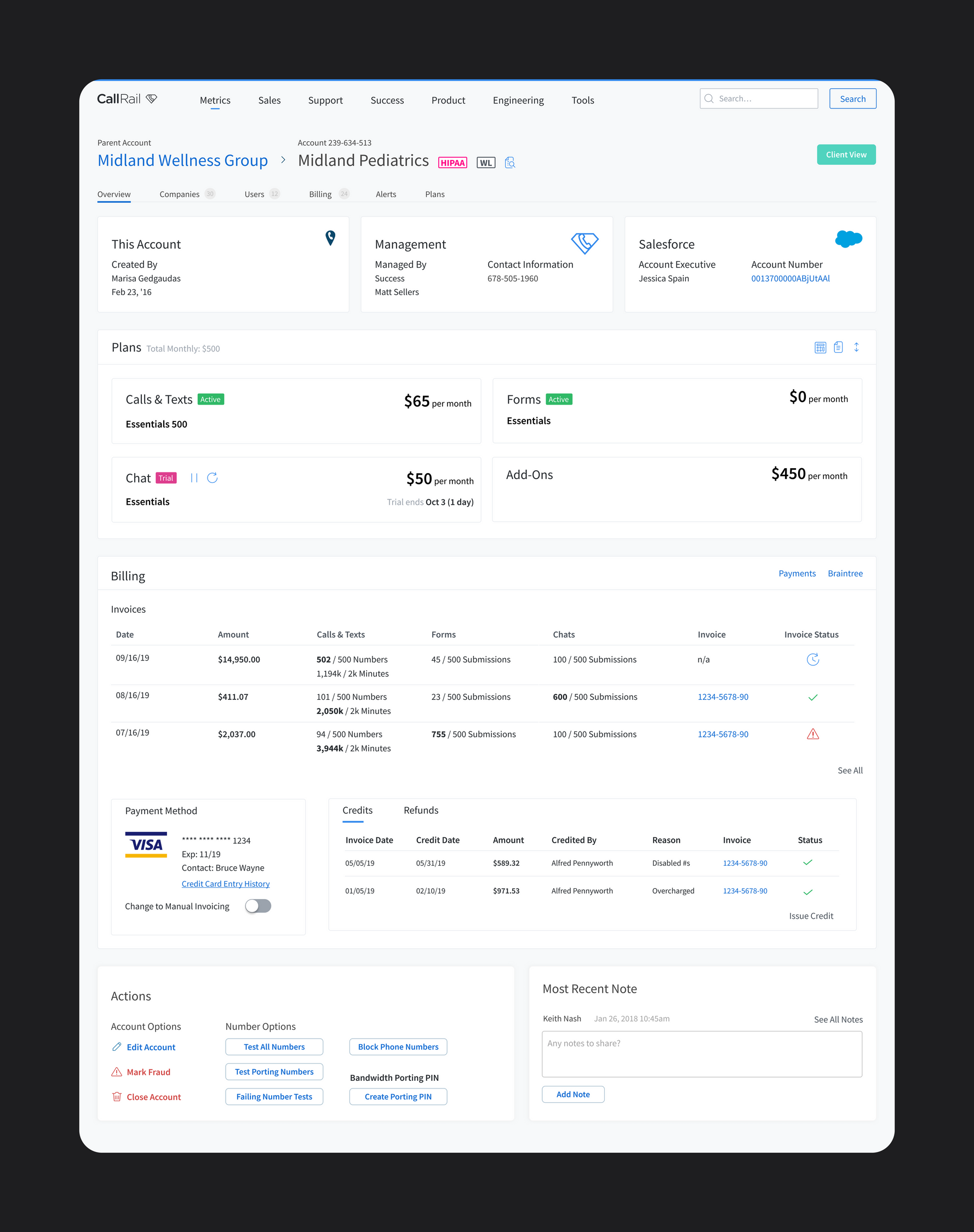
SuperAdmin Plans & Billing
Web
Redesign of the Plans & Billing sections of the SaaS company's internal software.